Jiffy Firebug Extension for Firefox - 1.0.20080619 - 06/19/2008
The Jiffy Firefox Extension is written Bill Scott of Netflix. It adds an additional panel to Firebug that provides a visual view of the Javascript time measurements captured by Jiffy-Web. The extension is available under Creative Commons license.
Jiffy-Web is a fine-grained and flexible website performance tracking and analysis suite written by Scott Ruthfield and the team at Whitepages.com. The library provides a simple way to insert and capture time measurements in your Javascript code and save them to a backend service for later analysis.

On This Page:
Quick Links:
- Jiffy Extension Release Notes
- Jiffy Extension License
- Install Jiffy Extension
- Test Jiffy Extension
- Install Firebug 1.0.5 for Firefox 2
- Install Firebug 1.2.0b6 for Firefox 3
- Jiffy-Web Javascript Library - Official Jiffy JS library
- Jiffy-Web Google Group - For discussing the Jiffy library or extension
Overview
Each time you take a measurement with Jiffy, the measurements are recorded in the DOM under a single JSON object. This firefox extension simply grabs the values when its panel is opened in firebug, a page with metrics is loaded or the Refresh button is hit.
The extension provides the following features:
- Graphical view of Javascript measurements. Two types of rows are displayed. The first is a summary row for each measurment category. These are created in Jiffy by calling Jiffy.mark(markName). Individual events within a mark category are captured with Jiffy.measure(eventName, markName). These are displayed as subrows.
- Clear. Measurements can be cleared from the DOM and the graph reset. This is useful for taking measurements that might happen after the onload during user interaction with the page.
- Refresh. If more measurements are collected after the onload, Refresh will generate a new graph based on the current measurements.
- Print. Opens a new window with a printable version of the graph.
Compatibility
The Extension has been tested on the following Firefox versions:
- Firefox 2.0.0.*
- Firefox 3.0.*
The Extension works with the following Firefox/Firebug combinations (it may work on other versions, but these are officially supported):
- Firebug 1.0.5 for Firefox 2
- Firebug 1.2.0b6 for Firefox 3 (Latest Firebug version)
Features
The extension has four command buttons: Clear, Refresh, Duration and Print.
Clear
Pressing the clear button will clear the stats from the page and render a blank panel. This is a destructive operation as it calls the clearMeasures method (see Configuration section below).
Refresh
Forces the graph to render the current measures available on the page. This is useful if some measures are captured on user events. After triggering these measured events, press the Refresh button to see a new graph including the new measures. This calls the getMeasures method (see Configuration section below).
Duration
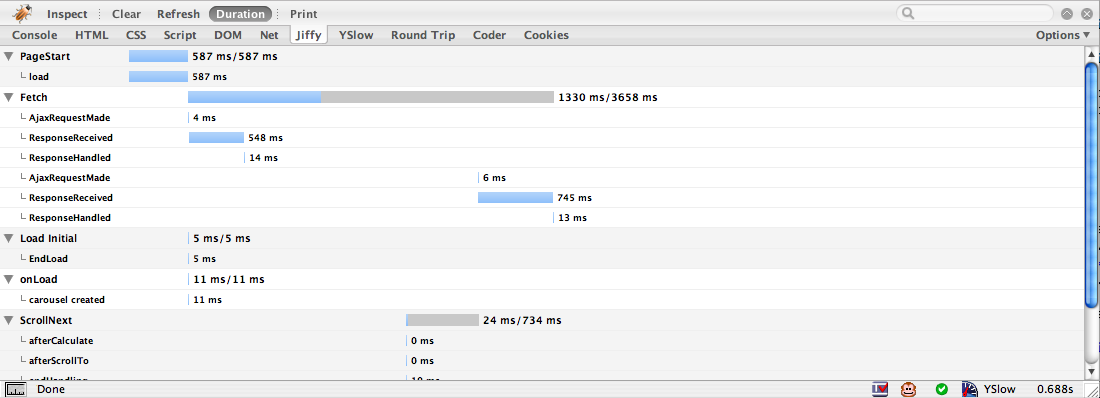
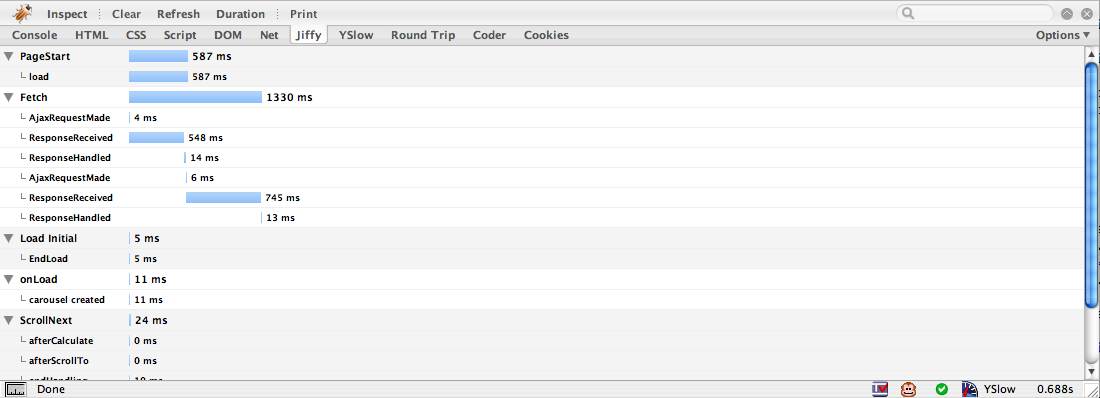
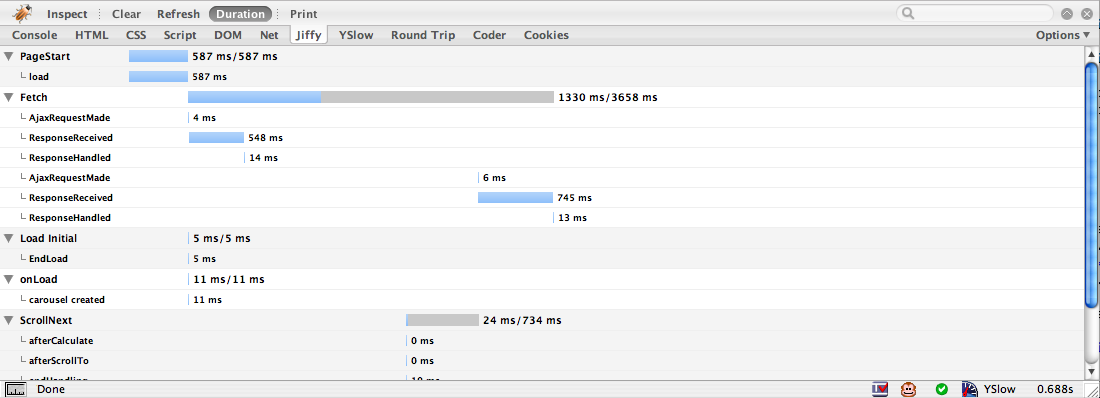
This toggles rendering the measures as a list of elapsed times vs. rendering the measures as elapsed and duration times along a timeline.

When the Duration button is off, marks are rendered in a vertical list fashion. Each event measurement is plotted relative to the mark.
In duration mode the both elapsed and duration times are represented for each mark.

When the Duration button is on, marks and events are rendered along a timeline. Each mark displays both elapsed and duration times. Each mark bar graph renders the elapsed time plus the "dead" time giving a total picture of duration.
Displays the current stats as a list of elapsed time measurements in a separate window formatted for printing.
Installation
This is a firebug extension. You will need Firebug installed. The steps to getting setup are:
- Install the correct version of Firebug.
- Firefox 2. Firebug 1.0.5
- Firefox 3. Firebug 1.2.0b6
- Install the Jiffy Extension
- Restart Firefox
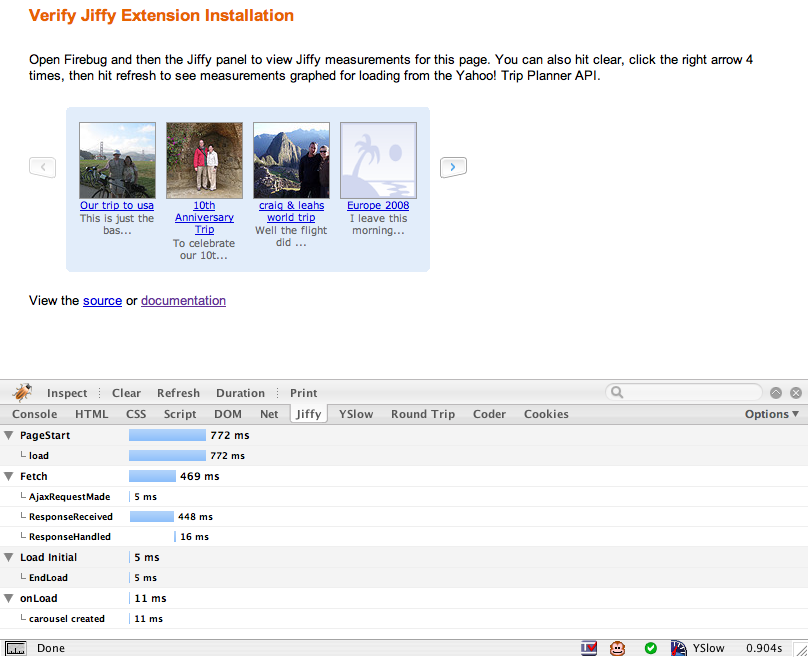
- Verify the installation by browsing to this page, opening Firebug and selecting the 'Jiffy' tab.
- You should see something similar to the page below.
 If installed correctly, the test page should look something like this.
If installed correctly, the test page should look something like this.
Working with Other Measurement Libraries
By default, the Jiffy extension gets measurements from the web page by calling window.Jiffy.getMeasures() and clears measurements by calling window.Jiffy.clearMeasures(). It also tests whether a page has metrics by looking for the presence of the window.Jiffy object.
These three points of interaction with Jiffy are defined in Firefox configuration properties. The three properties and the default values are:
| Property | Default Value | Description |
| extensions.jiffy.clearMeasures | Jiffy.clearMeasures() | A valid Javascript code fragment that when appended to 'window.' will clear the measurements for the page. |
| extensions.jiffy.getMeasures | Jiffy.getMeasures() | A valid Javascript code fragment that when appended to 'window.' will return the measurements for the page. The details of the Java array returned is discussed below. |
| extensions.jiffy.scopeObject | Jiffy | A valid Javascript variable that when appended to 'window.' will denote (by it being defined and non-null) that measurements exist on the page. |
Array returned by getMeasures()
The getMeasures() call should return an array of Java objects, each containing the following fields
| Field | Description |
| et | Elapsed time for this measurement. |
| evt | The event measured (in Jiffy this is recorded with the Jiffy.measure() method). |
| name | The name of the category that holds a set of events. In Jiffy this is called a 'mark'. A mark is created by calling Jiffy.mark(markName). Each call to Jiffy.measure(evt, mark) associates an event with a mark. |
Here is an example of the array returned by Jiffy.getMeasures().
var measures = [
{et:2676, evt:"load", name:"PageStart", rt:1213159816044},
{et:7, evt:"carouselcreated", name:"onLoad", rt:1213159818722},
{et:67, evt:"finishedonLoad", name:"onLoad", rt:1213159818729}
];
If you set the three extensions.jiffy.* configuration parameters (use about:config to access them), return an array as described above, clear the measures and supply the name of the object holding your values or methods, then the Jiffy extension can work with your Javascript measurements. Jiffy Extension will render it like this:
 What the Jiffy extension will graph with the mock data above.
What the Jiffy extension will graph with the mock data above.
FAQ
Frequently asked questions will be added here.

Jiffy Firebug Extension by Bill W Scott is licensed under a Creative Commons Attribution 3.0 United States License.